
Introduction
Open Graph tags are meta tags used in the <head> section of HTML to control how content appears when shared on social media platforms like Facebook, LinkedIn, and Twitter. These tags provide structured information about a webpage, improving visibility and engagement.
Why Open Graph Tags Matter
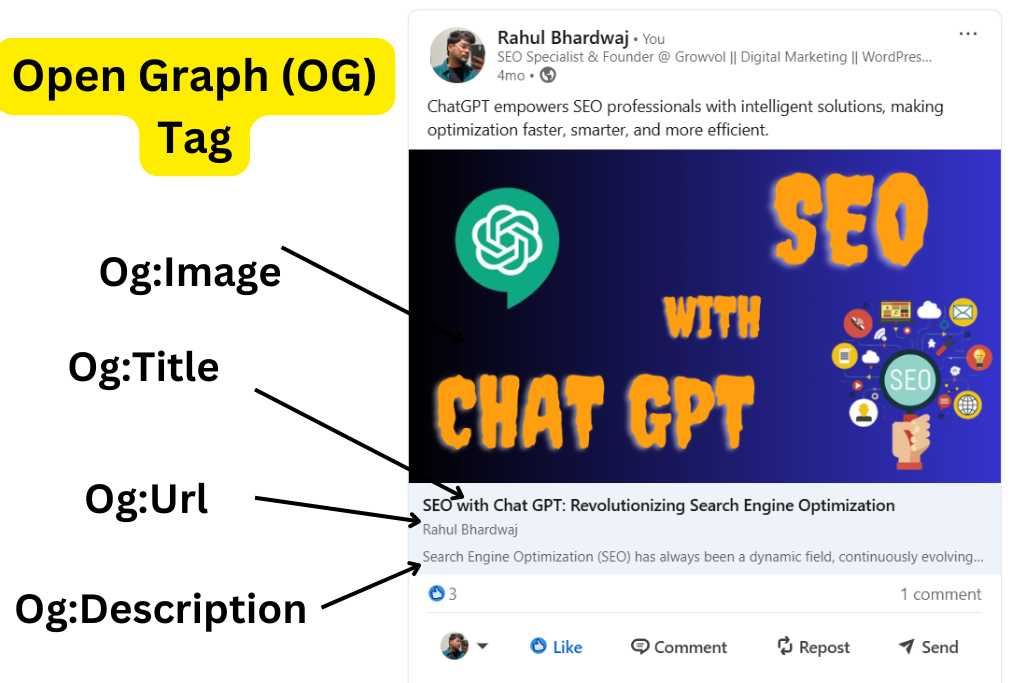
When you share a webpage link on social media, platforms automatically generate a preview. Open Graph tags help customize these previews to ensure that the right title, description, and image appear, making the content more appealing to users.
Essential Open Graph Tags
Below are the primary Open Graph tags and their functions:
- og:title – Defines the title of the content.
<meta property="og:title" content="The Ultimate Guide to SEO Optimization" /> - og:description – Provides a brief description of the content.
<meta property="og:description" content="Learn how to optimize your website for search engines with our detailed guide." /> - og:image – Specifies the preview image.
<meta property="og:image" content="https://example.com/images/seo-guide.jpg" /> - og:url – Defines the canonical URL of the page.
<meta property="og:url" content="https://example.com/seo-guide" /> - og:type – Specifies the type of content (e.g., website, article, video).
<meta property="og:type" content="article" /> - og:site_name – Displays the website name.
<meta property="og:site_name" content="SEO Insights" /> - og:locale – Defines the language of the content.
<meta property="og:locale" content="en_US" />
Additional Open Graph Tags
- og:video – Used for video content.
- og:audio – Specifies audio files.
- og:article:author – Identifies the author of an article.
- og:article:published_time – Marks the publication date.
- og:article:section – Defines the category of the article.
Implementing Open Graph Tags
To use Open Graph tags effectively:
- Insert them in the
<head>section of your webpage. - Use high-quality images with a minimum recommended size of 1200×630 pixels.
- Validate implementation using the Facebook Sharing Debugger.
Conclusion
Open Graph tags enhance how content appears on social media, improving engagement and traffic. Proper implementation ensures that shared links are visually appealing and informative. By optimizing Open Graph tags, businesses and marketers can maximize their content’s reach and impact.

Leave a Reply